kemarin saya sudah share tutorial Cara menampilkan peta dari SHP, nah kalau sekarang saya akan share tutorial cara menampilkan peta dengan PostGIS caranya hampir sama dengan tutorial yang kamarin hanya saja sekarang kita menggunakan database PostgreSQL dan PostGIS untuk menampilkannya, saya sarankan untuk membaca tutorial sebelumnya terlebih dahulu sebelum melanjutkan ke tutorial yang sekarang karena tutorial yang sekarang ada hubunganya dengan tutorial sebelumnya, dan bagi anda yang belum menginstal PostGIS saya sarankan untuk membaca tutorial Cara Install PostGIS Di PostgreSQL
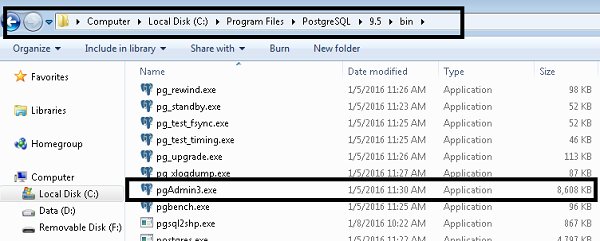
Ok langsung saja, buka pgAdmin3.exe, yang berada di Drive C > Program Files > PostgreSQL > 9.5 > bin karena ketika installisasi PostgreSQL saya menggunakan versi 9.5 dan sorucenya saya arahkan ke drive C, dan untuk anda sesuaikan dengan direktori hasil installisasi dan versi ketika anda menginstal PostgreSQL

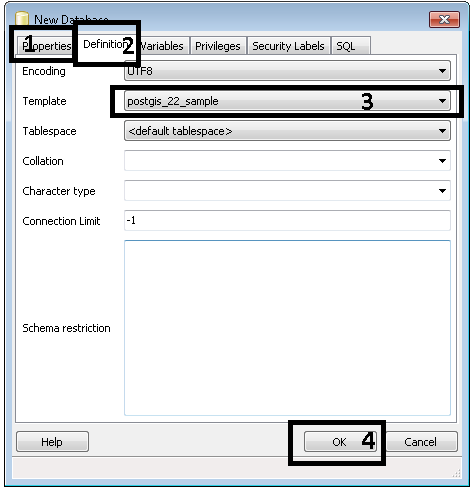
kemudian masukan password yang sudah anda tentukan ketika installasi klik kanan pada Database dan pilih New Database, masukan nama database pada bagian Properties > Name kemudian pilih Definition > Template pilih postgis_22_sample karena dalam tutorial sebelumnya saya menginstal postgis_22_sample, dan untuk anda sesuaikan dengan sample postgis yang sudah anda downlload

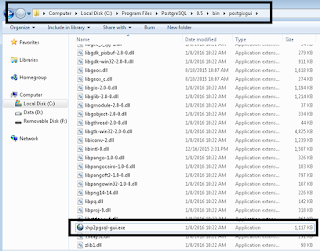
selanjutnya klik shp2pgsql-gui.exe yang berada di direktori Drive C > Program Files > 9.5 > bin > postgisgui, karena ketika installisasi PostGIS saya arahkan sourcenya ke drive C, dan untuk anda sesuaikan dengan direktori hasil installisasi ketika anda menginstal PostGIS

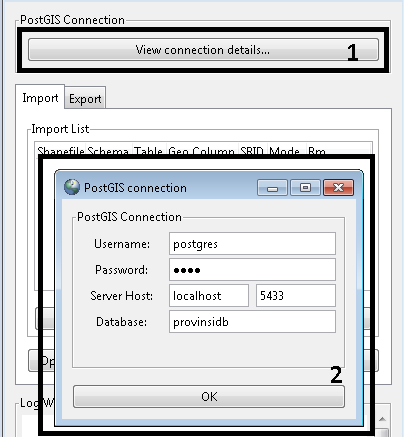
setelah terbuka pilih View connection details... dan masukan Username, Password, Server Host dan database yang sudah anda buat

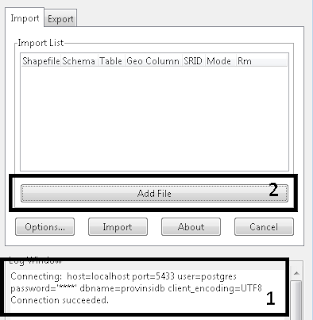
jika koneksi sudah tersambung dengan database yang sudah kita buat, langkah selanjutnya pilih Add file

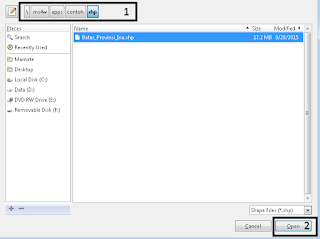
dan cari lokasi file SHP yang akan kita import, dalam tutorial kemarin saya menyimpan file SHP ada di direktori Drive C > ms4w > apps > contoh > shp, jika sudah di pilih klik open

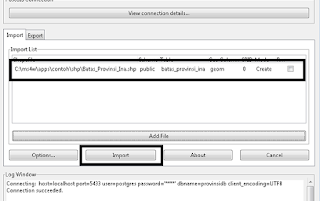
lalu selanjutnya tekan import dan tunggu sampai proses selesai

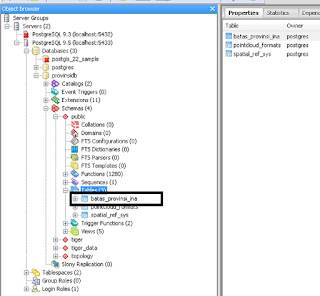
jika tidak terjadi masalah table berserta record sudah siap di gunakan, pilih database yang sudah anda buat Schemas > public > Tables

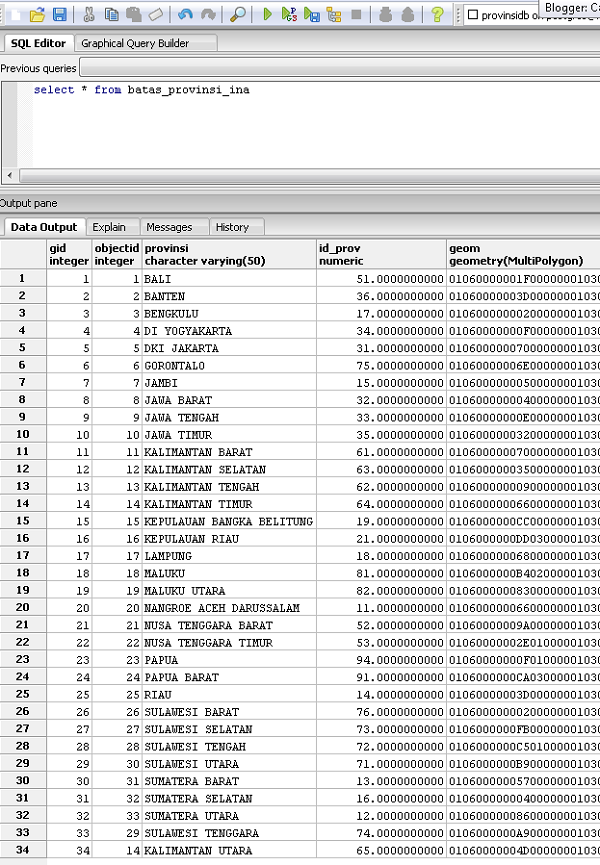
pilih icon sql yang berada di menu bar atas kemudian masukan query untuk menampilkan record table dari proses import, untuk nama tablenya sesuaikan dengan table yang ada di komputer anda

jika data shp sudah masuk ke dalam database langlah selanjutnya yaitu, mengganti file DATA dari peta_provinsi.map, kalau kemarin kita menggunakan shp sekarang menggunakan database, buka file peta_provinsi.map dan ganti dengan kode berikut
MAP
NAME 'Contoh peta provinsi'
EXTENT 109.618494 -7.008934 121.708350 -0.926055
IMAGECOLOR 0 0 0
PROJECTION
'init=epsg:4326'
END
WEB
METADATA
'wms_enable_request' '*'
END
END
LAYER
NAME 'provinsi'
TYPE POLYGON
CONNECTIONTYPE POSTGIS
CONNECTION 'host=localhost port=5433 user=postgres password=root dbname=provinsidb'
PROCESSING 'CLOSE_CONNECTION=DEFER'
DATA 'geom FROM batas_provinsi_ina'
STATUS OFF
CLASS
NAME 'provinsi'
STYLE
COLOR '#AE0202'
OUTLINECOLOR '#FE5C5C'
WIDTH 1
END
END
END
END
jika anda bertanya dari mana file peta_provinsi.map, saya sarankan untuk membaca artikel Menampilkan peta dari SHP terlebih dahuludan yang terakhir buat projek dengan nama teserah anda kemudian buat file dengan nama index.php dan salin kode berikut
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN PETA DARI SHP</title>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// set url server
var sever = 'http://localhost:8080/cgi-bin/mapserv.exe';
// set souce map
var source_map = 'C:/ms4w/apps/contoh/peta_provinsi.map';
// set layer
var layer_wms = new OpenLayers.Layer.WMS('Contoh', sever, {
'map': source_map,
'layers': ['provinsi'],
'format': 'image/png',
'transparent': true
}, {'isBaseLayer': true});
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center
'center': new OpenLayers.LonLat(118.032525, -2.5452630879999996),
// set zoom
'zoom': 5,
// set control
'controls': [new OpenLayers.Control.LayerSwitcher(), new OpenLayers.Control.PanZoomBar()],
// set layers
'layers': [layer_wms]
});
}
</script>
</head>
<body>
<div id="map" style="width: 1200px; height: 600px;"></div>
</body>
</html>
sekarang buka projek yang sudah anda buat dengan browser, dan lihat hasilnyaOk sampai disni dulu tutorial kali ini, selamat mencoba dan semoga bisa bermanfaat






No comments:
Post a Comment