kali ini saya akan membahasa tentang Controls di Opanlayers turorial ini adalah lanjutan dari tutorial sebelumnya yang membahas tentang Cara menampilkan peta dengan library openlayers.
jika anda belum membaca tutorial sebelumnya sara sarankan untuk membacanya terlebih dahulu, karena dalam tutorial sebelumnya ada library yang harus anda download terlebih dahulu.
Ok, langsung saja seperti dalam tutorial sebelum sebelunya buatlah projek terlebih dahulu dangan nama terserah anda dan simpan file dengan nama index.php kemudian salin kode berikut
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN CONTROL OPENLAYER</title>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// peta osm
var osm = new OpenLayers.Layer.OSM('Map OSM');
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center
'center': new OpenLayers.LonLat(0, 0),
// set zoom
'zoom': 2,
// set controls
'controls': [new OpenLayers.Control.Attribution()],
// set layer
'layers': [osm]
});
}
</script>
</head>
<body>
<div id="map" style="width: 900px; height: 600px;"></div>
</body>
</html>
Attribution adalah menonaktifkan drag di peta dengan cursor, sekarang buka projek yang sudah anda buat dengan browser dan lihat hasilnya. Zoom berfungsi untuk menampilkan zoom in dan zoom out pada peta
// salin baris 'controls': [new OpenLayers.Control.Attribution()], // dan ganti dengan 'controls': [new OpenLayers.Control.Zoom()],sekarang refresh browser anda dan lihat hasilnya

PanZoomBar fungsinya sama seperti control Zoom hanya saja kalau di control PanZoomBar menampilkan zoom in dan zoom out dalam bentuk bar dan menampilkan arah untuk menggeser peta ke atas, kanan, bawah dan kiri
// salin baris 'controls': [new OpenLayers.Control.Attribution()], // dan ganti dengan 'controls': [new OpenLayers.Control.PanZoomBar()],sekarang refresh browser anda dan lihat hasilnya

ScaleLine berfungsi untuk menampilkan ketingiian permukaan pada saat anda zoom in atau zoom out
// salin baris 'controls': [new OpenLayers.Control.Attribution()], // dan ganti dengan 'controls': [new OpenLayers.Control.ScaleLine()],sekarang refresh browser anda dan lihat hasilnya

Navigation adalah kebalikan dari Attribution yaitu mengaktifkan drag di peta dengan cursor
// salin baris 'controls': [new OpenLayers.Control.Attribution()], // dan ganti dengan 'controls': [new OpenLayers.Control.Navigation()],sekarang refresh browser anda dan lihat hasilnya
MousePosition berfungsi untuk menampilkan posisi Latitude dan Longitude pada saat mouse kita gerakan di area peta
// salin baris 'controls': [new OpenLayers.Control.Attribution()], // dan ganti dengan 'controls': [new OpenLayers.Control.MousePosition()],sekarang refresh browser anda dan lihat hasilnya

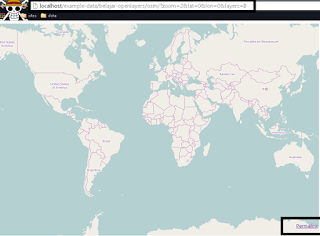
Permalink berfungsi untuk menentukan posisi center pada peta, jika anda klik Permalink yang ada di peta, anda akan mendapatkan perameter di url dengan Latitude dan Longutide sesuai pada saat anda klik Permalink
// salin baris 'controls': [new OpenLayers.Control.Attribution()], // dan ganti dengan 'controls': [new OpenLayers.Control.Permalink()],sekarang refresh browser anda dan lihat hasilnya

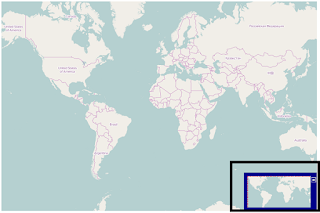
OverviewMap berfungsi untuk melihat peta dengan versi mini
// salin baris 'controls': [new OpenLayers.Control.Attribution()], // dan ganti dengan 'controls': [new OpenLayers.Control.OverviewMap()],sekarang refresh browser anda dan lihat hasilnya

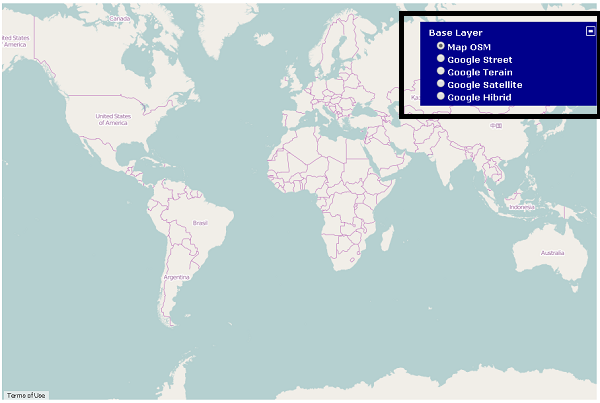
LayerSwitcher berfungsi untuk merubah jenis peta, sesuai layer yang kita pilih, buat file dengan nama index2.php dan simpan file di dalam projek yang sudah anda buat kemudian salin kode berikut
<!DOCTYPE html>
<html>
<head>
<title>MENAMPILKAN CONTROL OPENLAYER</title>
<script src="http://maps.google.com/maps/api/js?v=3.7&sensor=false"></script>
<script type="text/javascript" src="openlayers-2.12/OpenLayers.js"></script>
<script type="text/javascript">
window.onload = function() {
// peta osm
var osm = new OpenLayers.Layer.OSM('Map OSM');
// peta google
var gs = new OpenLayers.Layer.Google('Google Street');
var gp = new OpenLayers.Layer.Google('Google Terain', {type: google.maps.MapTypeId.TERRAIN});
var gg = new OpenLayers.Layer.Google('Google Satellite', {type: google.maps.MapTypeId.SATELLITE});
var gh = new OpenLayers.Layer.Google('Google Hibrid', {type: google.maps.MapTypeId.HYBRID});
var map = new OpenLayers.Map({
// div element
'div': 'map',
// set center
'center': new OpenLayers.LonLat(0, 0),
// set zoom
'zoom': 2,
// set control
'controls': [new OpenLayers.Control.LayerSwitcher()],
// set layers
'layers': [osm, gs, gp, gg, gh]
});
}
</script>
</head>
<body>
<div id="map" style="width: 900px; height: 600px;"></div>
</body>
</html>
sekarang arahkan url ke index2.php dan lihat hasilnya

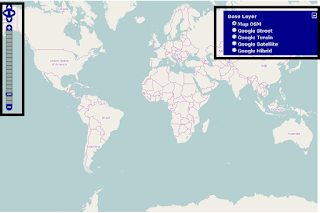
untuk control anda bisa menggunakannya lebih dari 1 control, untuk menggunakan lebih dari 1 control gunakan tanda koma di dalam array control
// tambahkan pada baris 'controls': [new OpenLayers.Control.LayerSwitcher()], // menjadi 'controls': [new OpenLayers.Control.LayerSwitcher(), new OpenLayers.Control.PanZoomBar()],sekarang refresh index2.php dan lihat hasilnya

Ok, sampai disini dulu tutorial kali ini, selamat mencoba dan semoga bisa bermanfaat.






ArenaDomino Partner Terbaik Untuk Permainan Kartu Anda!
ReplyDeleteHalo Bos! Selamat Datang di ( arenakartu.org )
Arenadomino Situs Judi online terpercaya | Dominoqq | Poker online
Daftar Arenadomino, Link Alternatif Arenadomino Agen Poker dan Domino Judi Online Terpercaya Di Asia
Daftar Dan Mainkan Sekarang Juga 1 ID Untuk Semua Game
ArenaDomino Merupakan Salah Satu Situs Terbesar Yang Menyediakan 9 Permainan Judi Online Seperti Domino Online Poker Indonesia,AduQQ & Masih Banyak Lain nya,Disini Anda Akan Nyaman Bermain :)
Game Terbaru : Perang Baccarat !!!
Promo :
- Bonus Rollingan 0,5%, Setiap Senin
- Bonus Referral 20% (10%+10%), Seumur Hidup
Wa :+855964967353
Line : arena_01
WeChat : arenadomino
Yahoo! : arenadomino
Situs Login : arenakartu.org
Kini Hadir Deposit via Pulsa Telkomsel / XL ( Online 24 Jam )
Min. DEPO & WD Rp 20.000,-
INFO PENTING !!!
Untuk Kenyamanan Deposit, SANGAT DISARANKAN Untuk Melihat Kembali Rekening Kami Yang Aktif Sebelum Melakukan DEPOSIT di Menu SETOR DANA.